Oke langsung saja ke cara pembuatannya.
- Login ke blogger dengan id anda
- Silahkan klik rancangan
- Pada tab menu pilih Edit HTML
- Klik kotak kecil Expand Template Widget
- Untuk backup, silahkan klik teks Download Template Lengkap
- Cari kode ini :.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
} - Hapus kode di atas dan ganti dengan kode ini :.sidebar .widget {
background:#fff url(http://i38.tinypic.com/2lt5wsl.jpg) repeat-x top;
border:1px solid #0B610B;
margin:0 0 0.5em;
padding:0.5em;
font-family:"Trebuchet MS";
} - Berikutnya klik tombol Simpan Template
- Selesai
Oke, mudah-mudahan tidak ada kesulitan yang ditemui. Seperti yang saya katakan di atas, semua kode tersebut masih dapat anda utak-atik. Selamat mencoba dan semoga berhasil.
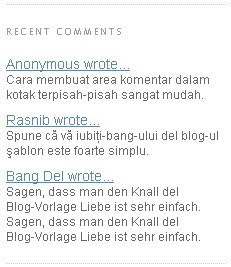
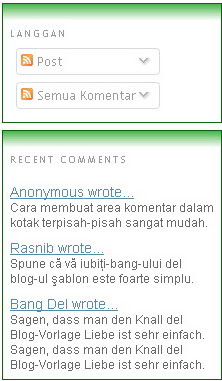
contoh-contoh sidebar dalam kotak komentar salah satunya seperti gambar dibawah ini:
Sidebar tanpa border pembatas

Sidebar dengan border pembatas dan header background

BACA JUGA!
- Membuat related post dengan scroll
- Cara memasang google Translate bendera
- Menampilkan kode html dengan kotak background
- Mengganti Tulisan Posting Lama dan Posting Baru dengan gambar
- Cara Menghilangkan Tulisan Subscribe To Post (Atom) Blog
- Cara membuat related post bergambar
- Cara membuat tag cloud
- Membuat header menjadi dua kolom
- Membuat buku tamu/shoutmix tersembunyi
- Tabel kode warna css
- Cara mudah Memasang shoutmix bersama
- Cara memasang widget alexa pada blog
- Cara meningkatkan alexa rank blog
- membuat kotak daftar isi blog
- Cara Mengukur seberapa berat blog/web kamu
- Cara supaya domain co.cc bisa diakses tanpa www(redirect tanpa www)
- Merubah Domain Blogspot menjadi co.cc
- Membuat scroll pada komentar blog


