
- Login ke blogger sobat
- Pada menu Dashboard klik menu "Design - > Page Elements"
- Lalu pilih area pada layout anda dan klik "Add a Gadget" dan pilih "HTML / JavaScript"
- Dan taruh script dibawah ini kedalamnya.
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image1.gif";
imgr[1] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image2.gif";
imgr[2] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image3.gif";
imgr[3] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image4.gif";
imgr[4] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image5.gif";
showRandomImg = true;
boxwidth = 230;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "transparent";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://infonetmu.blogspot.com/";
</script>
<script src="http://infonetmu.googlecode.com/files/recentposts_thumbnail.js" type="text/javascript"></script> - Ganti yang berwarna merah dengan alamat blog kamu lalu simpan.
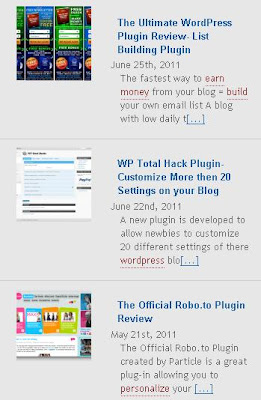
Nah,mudah bukan cara membuat recent post dengan thumnail. selamat mencoba.


