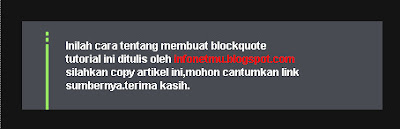
Blockquete terkadang juga digunakan untuk memberi keindahan dalam menampilkan kode html pada postingan blog,didalam setiap template blogger memiliki kode blockquuote yang berbeda-beda,nah disinilah kita bisa merubah kode css blockquote agar tampilanya sesuai dengan yang kita inginkan,nih salah satu contoh gambar blockquote.

Dibawah ini ada beberapa kode css yang berbeda untuk blockquote,silahkan pilih dan terapkan sesuai yang kamu inginkan! ikuti langkah2nya sbb:
1. Login > dashboard > design > edit HTML
2. Backup template asal blog dengan download full template
3. Dengan menggunakan fungsi Find (ctrl + F), cari kod berikut
.post blockquote {
4. Kalau sudah ketemu ganti dengan salah satu kode dibawah ini sesuai blockquote yang kamu inginkan.
- Kode css blockquote
blockquote {background: #EEE ;
width: 400px;
padding: 5px;
margin: 5px;
width: 400px;
overflow:auto;
max-height:250px;
-webkit-box-shadow:
1px 1px 0 rgba(0, 0, 0, 0.100),
3px 3px 0 rgba(255, 255, 255, 1.0),
4px 4px 0 rgba(0, 0, 0, 0.125),
6px 6px 0 rgba(255, 255, 255, 1.0),
7px 7px 0 rgba(0, 0, 0, 0.150),
9px 9px 0 rgba(255, 255, 255, 1.0),
10px 10px 0 rgba(0, 0, 0, 0.175);
-moz-box-shadow:
1px 1px 0 rgba(0, 0, 0, 0.100),
3px 3px 0 rgba(255, 255, 255, 1.0),
4px 4px 0 rgba(0, 0, 0, 0.125),
6px 6px 0 rgba(255, 255, 255, 1.0),
7px 7px 0 rgba(0, 0, 0, 0.150),
9px 9px 0 rgba(255, 255, 255, 1.0),
10px 10px 0 rgba(0, 0, 0, 0.175);
box-shadow:
1px 1px 0 rgba(0, 0, 0, 0.100),
3px 3px 0 rgba(255, 255, 255, 1.0),
4px 4px 0 rgba(0, 0, 0, 0.125),
6px 6px 0 rgba(255, 255, 255, 1.0),
7px 7px 0 rgba(0, 0, 0, 0.150),
9px 9px 0 rgba(255, 255, 255, 1.0),
10px 10px 0 rgba(0, 0, 0, 0.175);
}
Hasilnya akan seperti gambar dibawah ini:
- Kode css blockquote
.post blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyNz85xdVfcUBELKAaR2biZhLq9Yx33eF_ZA9y5zJal3lLI0hKR38df7t46OOceXS-qp6DGH9lLnuWLgIyKHHv9U27SEysOupWO3bev_UB8FECo55ZjqTxWOjvDXT-YmR9eL5ivHO4Nm4/s1600/comma-side-orange1.gif);
background-position:; background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px; font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0; padding-top: 10px;
}
Hailnya akan seperti dibawah ini
- Kode blockquote
.post blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6O2gC536MJg1FIjGzLZyN5E6zIf3_XxkIYWoZvWK8R5L_h9iGdssMCh-6fGPzTXfzcHUj5fBRe6U4OysU_CEwe-fVtMB0HqvwYOE9baeMirE96o7MXlyiM-0D4p2srJ8kH9Z8X5jdPpI/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px; color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0; padding-top: 10px;
}
Hasilnya akan seperti dibawah ini
- Kode blockquote
.post blockquote {
background-position:-10px -7px;
border: 1px dashed #FFC600;
margin: 20px 10; padding: 0 20px 0 50px;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiklPdxHOAAMei4IwobS-OkYbBmUqZUUSLQwiy-kPXHQfgL1eRem2hhddVMQ2EJwLp7GcaR2ik7KRzqQ-QEkVedDCeEg0mqEc4HuqcJ9PC9m6W_38cp-iKcgc0kDTTgZJYiode6ebnPsT4x/s1600/quote.png") 5% no-repeat #FFF8DD;
}
Hasilnya akan seperti dibawah ini
- Kode blockquote
blockquote{width: 90%;background:#FFF; padding:5px 15px; margin:5px; color:#555; border:1px solid #C1C1AE; line-height:150%; font-size:12px;border: 1px solid #eee;
-webkit-box-shadow: 8px 8px 16px 4px rgba(0,0,0, 0.4);
-moz-box-shadow: 8px 8px 16px 4px rgba(0,0,0, 0.4);
box-shadow: 8px 8px 16px 4px rgba(0,0,0, 0.4);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;}
Hasilnya akan seperti gambar dibawah
NB:
Sekarang untuk cara penggunaan blockquotenya pada menu Posting bisa dilihat pada gambar berikut:

Blok kode atau teks yang diinginkan lalu klik Tool Menu yang ditunjuk dengan tanda panah.Silahkan pilih sesuai yang kanu inginkan,dan untuk membuat blockquote dengan fungsi scroll kamu bisa membuatnya secara manual saat menulis dengan mode html saat menulis,nih kodenya:
<blockquote style="overflow:auto;height:100px;">Text kamu disini</blockquote>
semoga bermanfaat!


